Add Additional Content to your Store Locator Page
It’s possible to add content above and/or below the store locator widget on your store locator webpage. When the Store Locator app was initially installed, a new Shopify page was automatically created in your Shopify account for your store locator webpage on your storefront website. That Page can be edited just like any other Shopify Page. This tutorial will demonstrate how to do that.
Go to your Shopify account and click on the Online Store link.
In the drop down links that appear click on Pages.
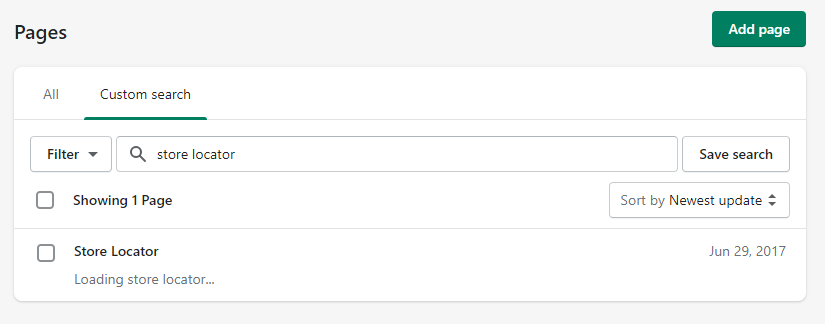
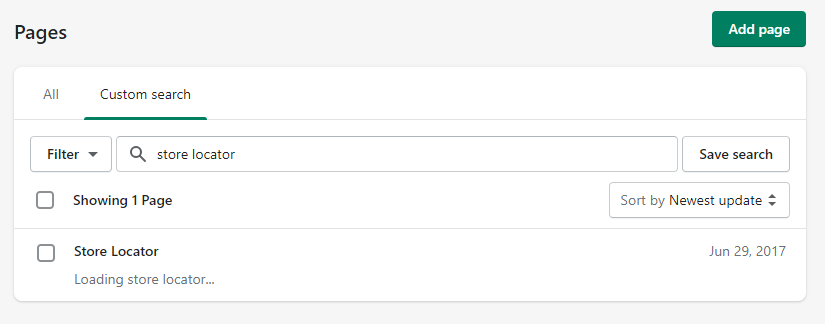
Find or search for your Store Locator page and select it.

It's critical that you select the correct Store Locator page. If you're installed another similar app in the past you may have multiple Pages named Store Locator. Also, if you've manually added your Store Locator embed code to another page make sure you're selecting the one that is being used on your website. You can check for this by clicking on the View Page button after selecting a page from your Pages list. Then verify that page is the correct one that has the Store Locator app. If not then go back and select the correct page.

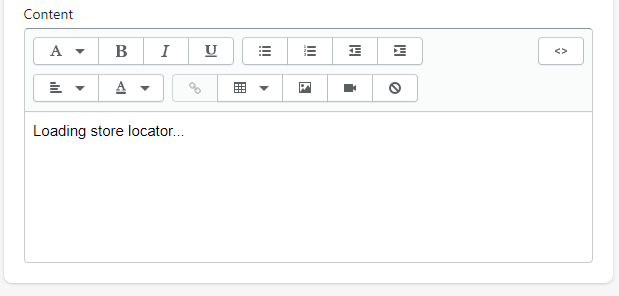
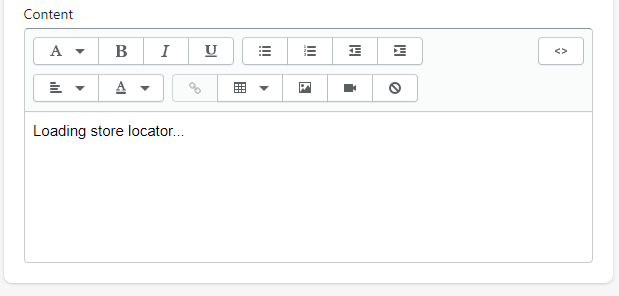
Once you've found the correct page you can add content above or below the store locator widget in the text editor in the Content section.
Note: The text editor will not load or render the Store Locator app since it’s a simple text editor and not capable of rendering dynamic code. So don’t worry that you’re only seeing the “Loading store locator...” message in the text editor. The Store Locator will however load and render directly on your website as long as the Store Locator code snippet has not been altered.

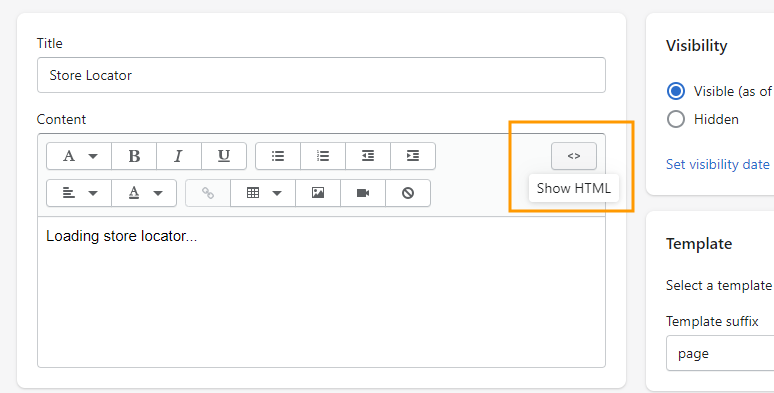
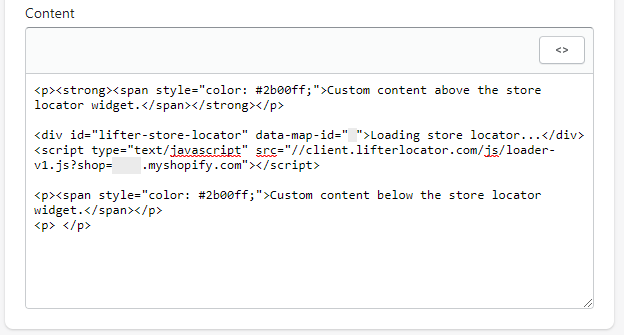
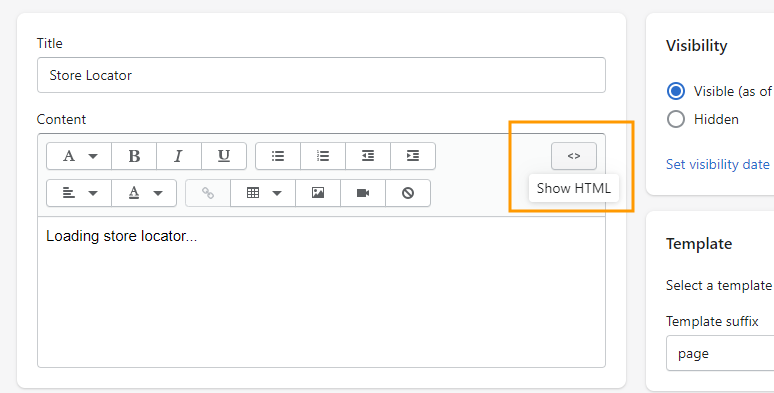
It's critical that you don't alter the existing Store Locator code snippet in any way. Otherwise your Store Locator content will not load properly on your website. We recommend adding some code snippet guides to help you identify where content should be added in the text editor without accidentally interfering with the Store Locator code snippet. To do that first click click on the Show HTML button that's at the top right of the text editor under the Content section.

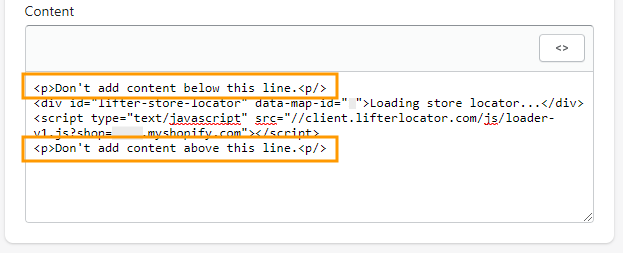
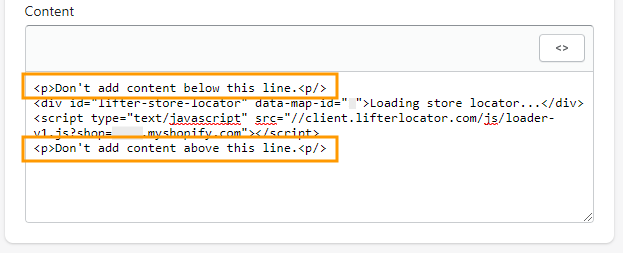
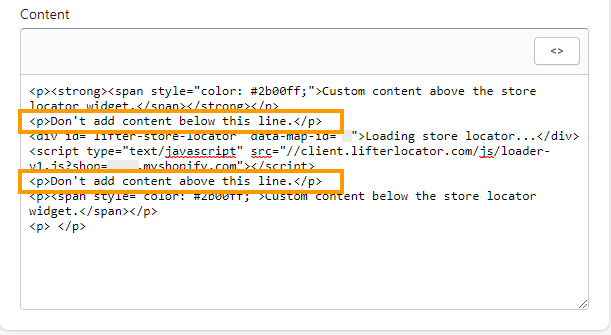
At the very top of the code add the snippet:
<p>Don't add content below this line</p>
At the very bottom of the code add in the snippet:<p>Don't add content above this line</p>

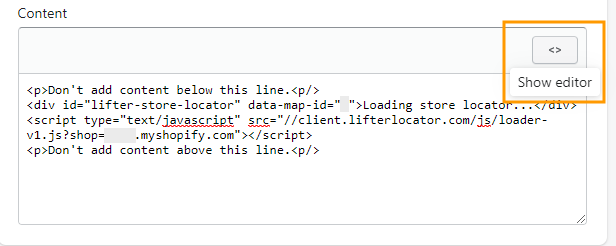
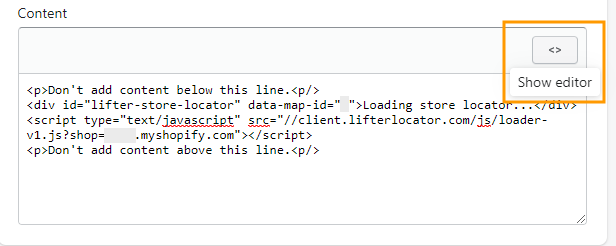
Click on the Show Editor button that's at the top right of the text editor.

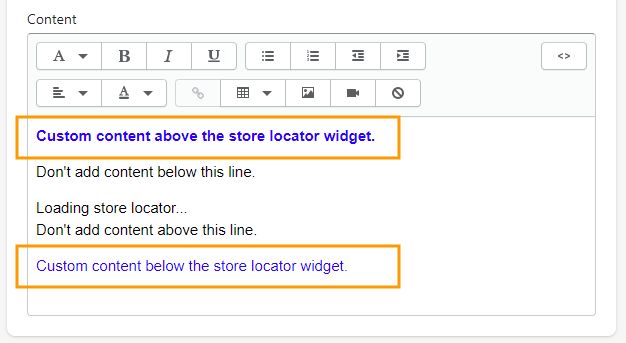
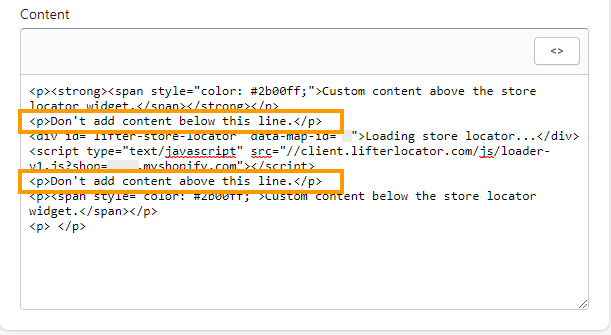
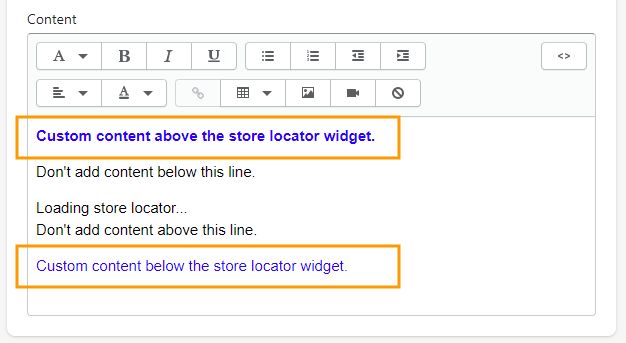
You can now see where it's okay to add in content without interfering with the Store Locator code snippet. Add in your custom content in the appropriate areas.

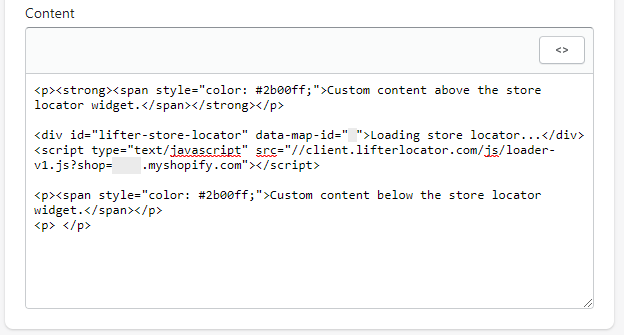
You can now remove the previous code snippet guides. To do so click on the Show HTML button at the top right of the text editor and then remove the code snippets.


Click the Save button to save your changes and you're all done.