Set Marker for Specific Location
It's possible to use a custom map marker for an individual store location. You can also specify the same custom marker for number of locations if desired. To do so, you'll need to provide your own custom map marker. These instructions will walk you through setting that up.
Create and Upload Custom Marker Image
Follow the instructions in this section if you'd like to create or use a custom image for your store location marker.
If you're creating a custom map marker from scratch or using an existing image, you'll need to make sure the background of the marker is transparent. You'll also need to make sure the image is saved in a format that supports transparencies such as .png or .gif. For best results we recommend making the dimensions of both the height and width of your image between 20 and 60 pixels.
Note: Unfortunately we're unable to provide support for creating or editing custom markers so that they work properly. If you need help with this we recommend working with a web or graphic designer.Once your image is ready, go to your Shopify account.
Click on Content from the left navigation in your Shopify account.

Click on the Files link that appears below Content.

Click on the Upload files button.

Find the image file on your computer and upload it.
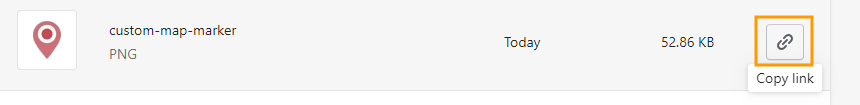
Click on the copy link button for your uploaded image file.

Set Custom Marker
Click on the Stores tab.

Select the store you'd like to set a custom marker for and click the Edit link.

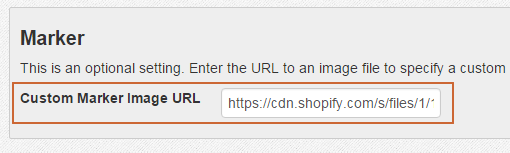
Paste in the URL for the image file that you copied from your Shopify account in the Custom Marker URL field.

Click the Save button.